소셜 로그인 설정하기
Github
Github OAuth를 활성화하기 위해서는 우선 Github OAuth App을 생성해야 합니다. Github에서 OAuth App을 생성하고, 생성된 Client의 ID와 Client Secret을 Furo Console에서 생성한 프로젝트에 설정해야 합니다.
 아이콘 클릭후 생성된 사이드바에서,
아이콘 클릭후 생성된 사이드바에서, 


 생성된 앱 페이지에서,
생성된 앱 페이지에서,  이때 생성된
이때 생성된 

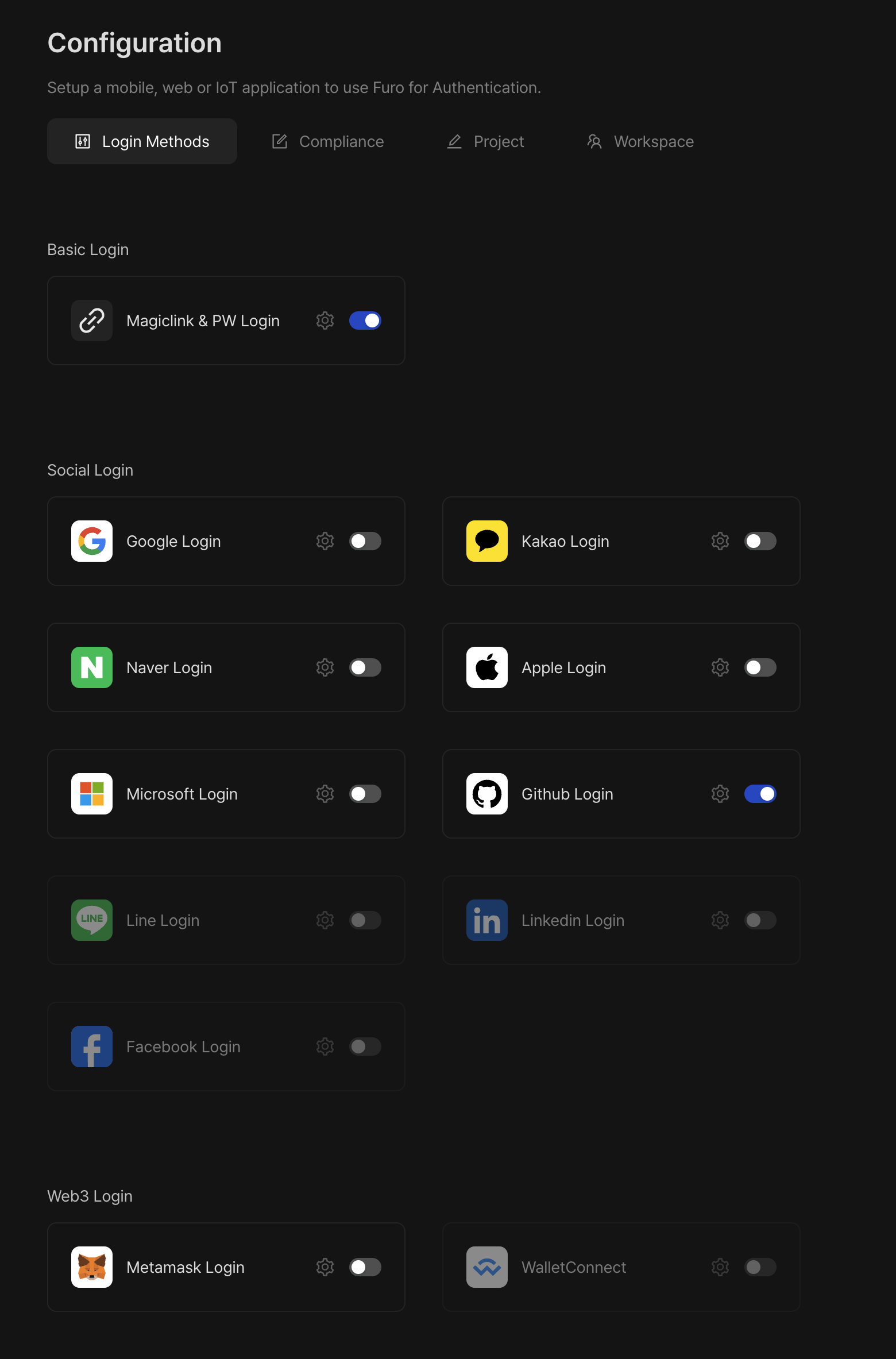
 Github Login을 활성화 해줍니다.
Github Login을 활성화 해줍니다.


 직접 만드신 버튼의 onClick() prop에 위 URL로 리다이렉트 하는 메서드를 호출하면 Github 로그인 프롬프트로 이동하게 되고, Github 인증이 완료되면 최종적으로 프로젝트에 설정된 Callback URI로 리다이렉트됩니다.
직접 만드신 버튼의 onClick() prop에 위 URL로 리다이렉트 하는 메서드를 호출하면 Github 로그인 프롬프트로 이동하게 되고, Github 인증이 완료되면 최종적으로 프로젝트에 설정된 Callback URI로 리다이렉트됩니다.
Github OAuth를 추가하는 경우, Github으로 로그인한 사용자의 email은 사용자의 Github 계정에 등록된 public 이메일 (혹은 public 이메일이 없을 경우 primary 이메일)로 설정이 됩니다.
사용자가 Github에서 기존에 등록된 email을 변경후 Github 로그인 시, 새로운 유저로 등록됩니다.
1. Github OAuth App 등록하기
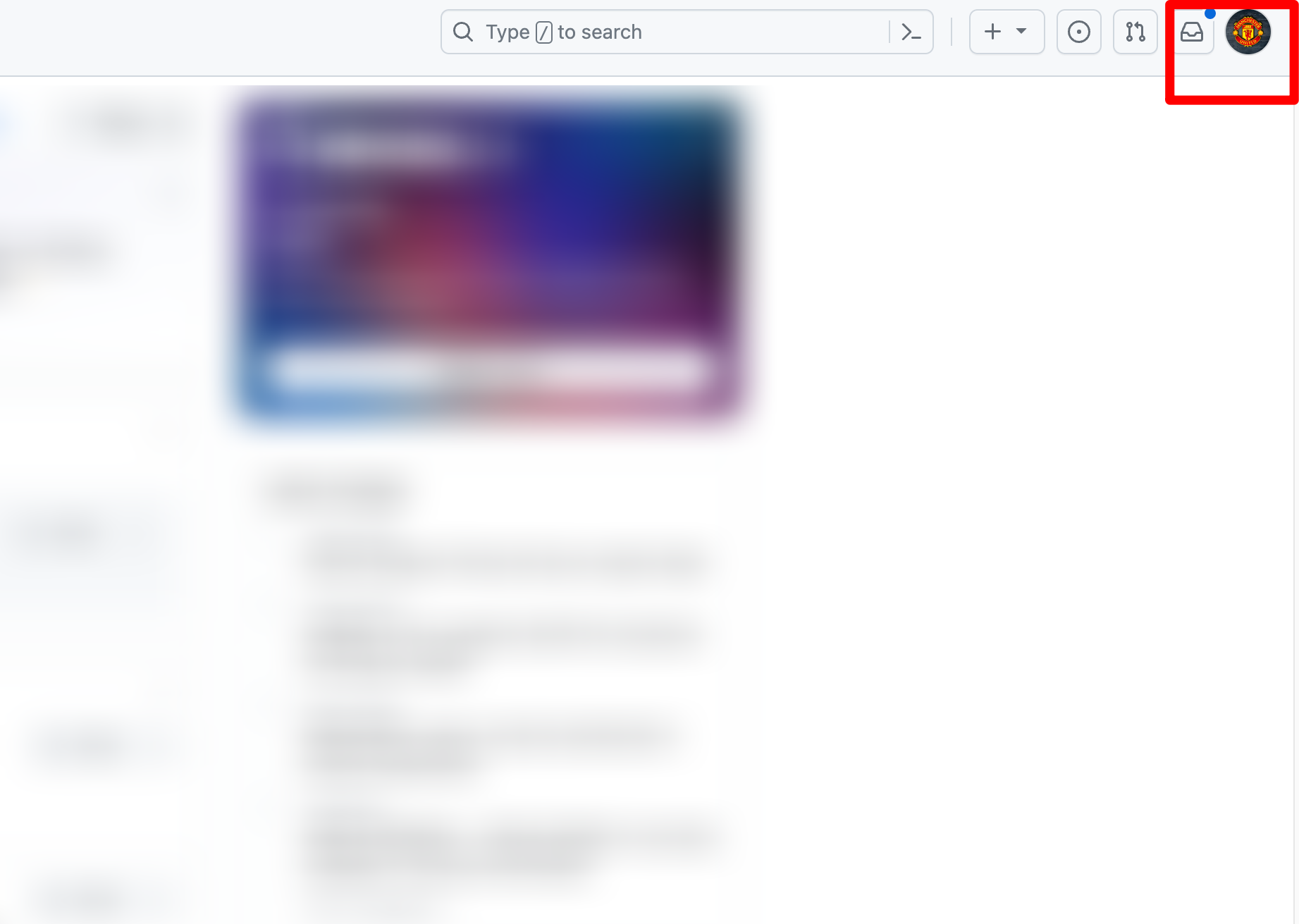
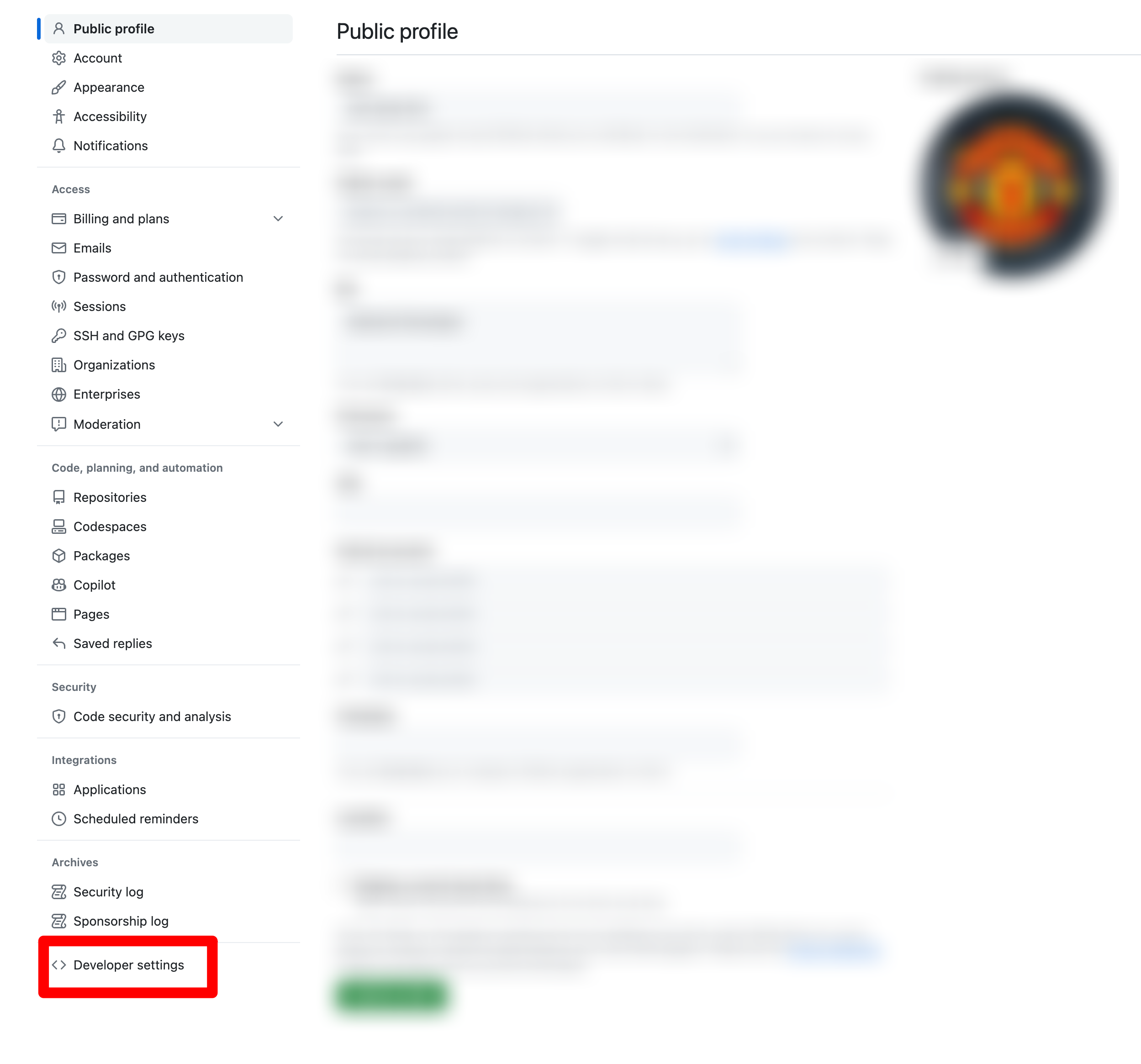
Github에 접속후, 우측 상단의 프로필아이콘을 클릭합니다. 아이콘 클릭후 생성된 사이드바에서,
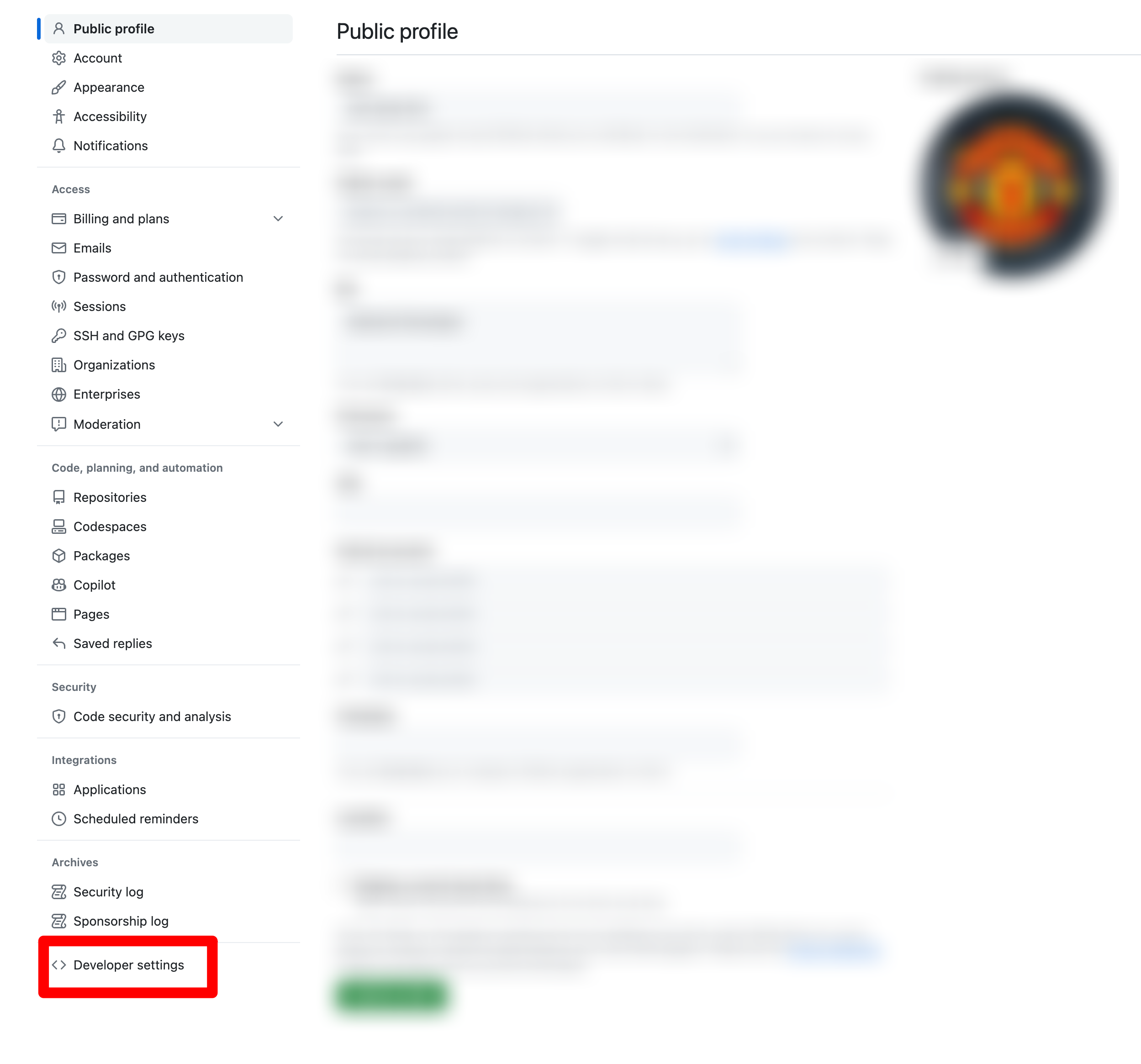
아이콘 클릭후 생성된 사이드바에서, Settings를 클릭합니다.

Settings의 왼쪽하단에 있는 Developer Settings 탭을 클릭합니다.

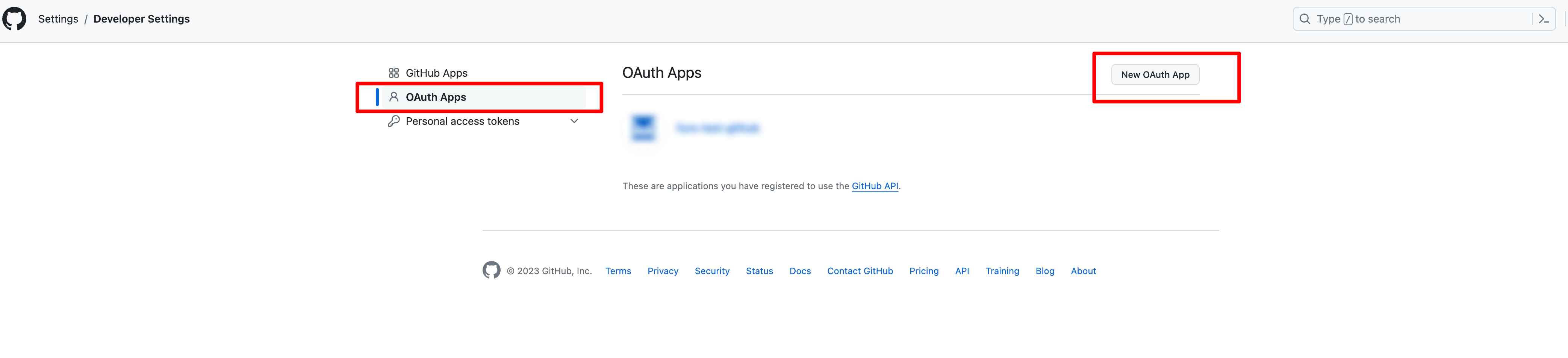
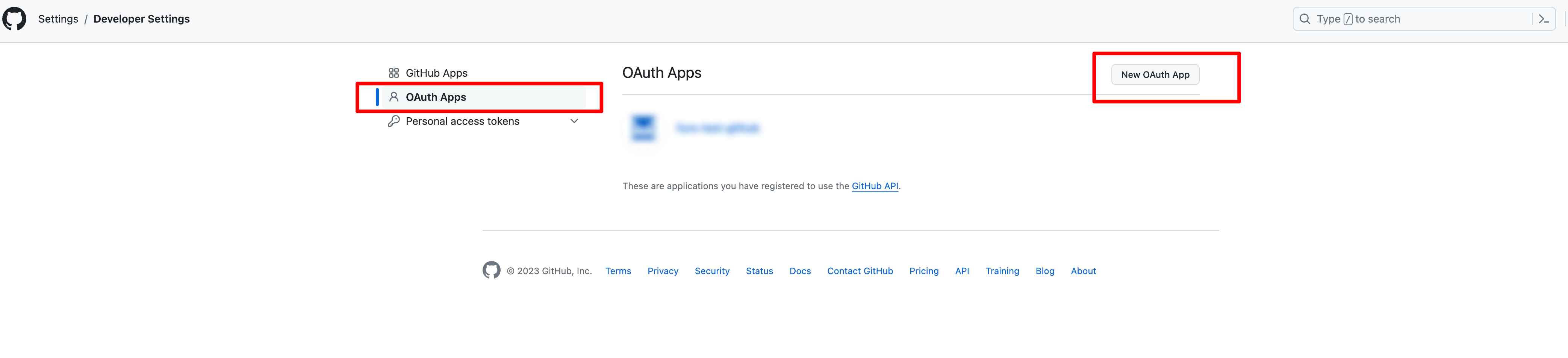
OAuth Apps탭을 선택한 후, New OAuth App을 클릭합니다.

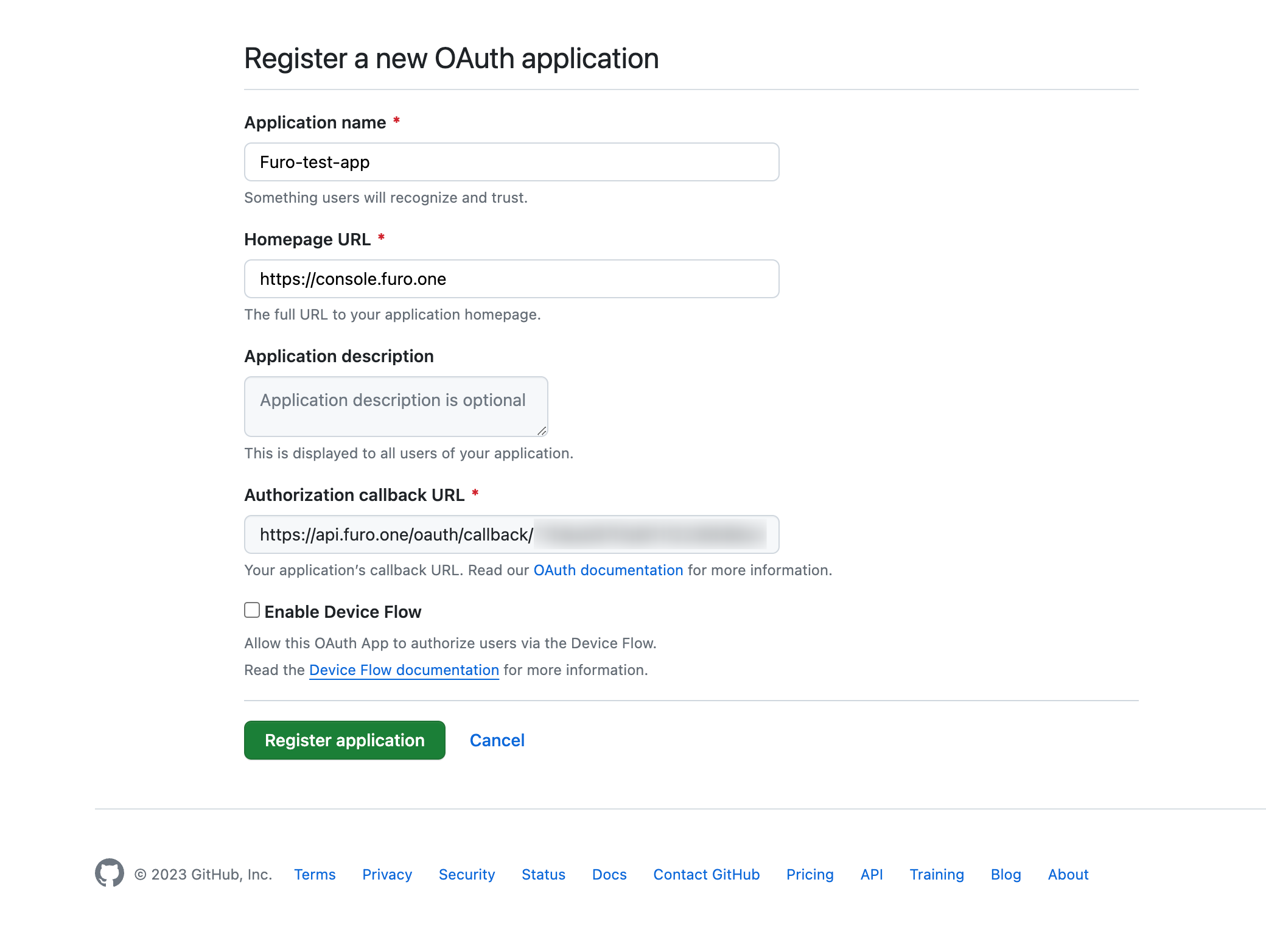
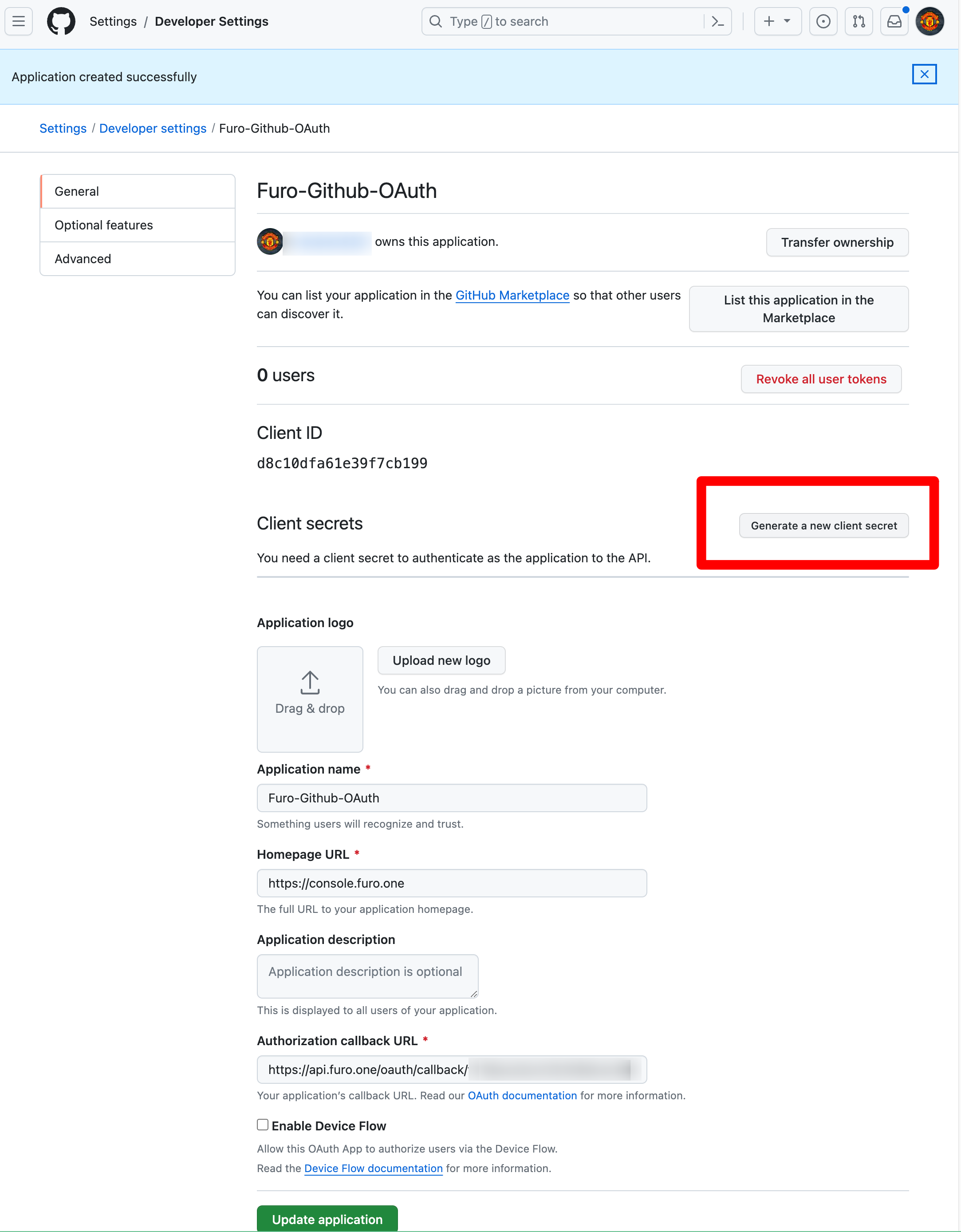
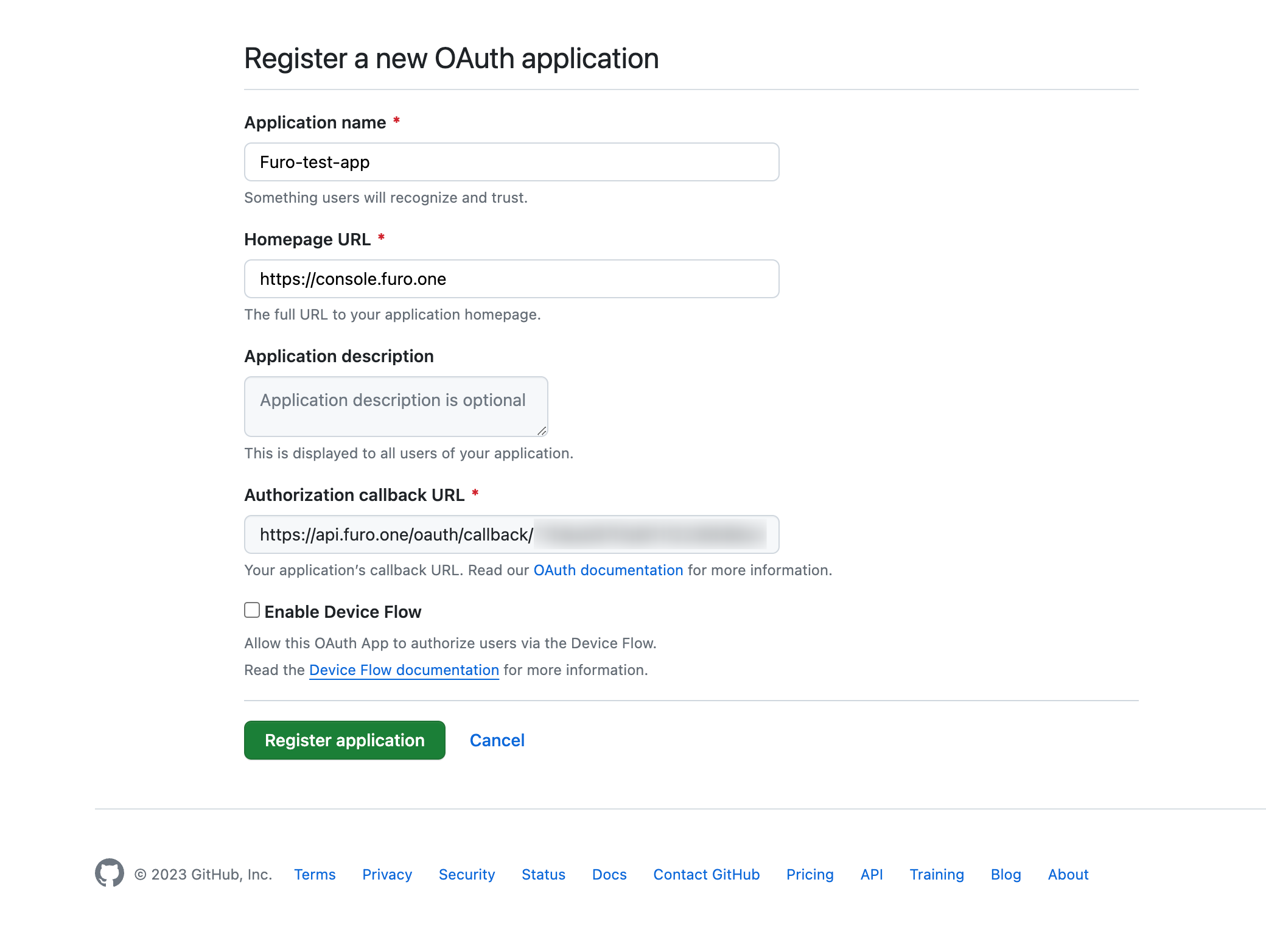
Application name, Homepage URL, 그리고 Authorization callback URL을 기입한 후, 하단의 Register application 버튼을 눌러줍니다.
| Field | Description |
|---|---|
Application name | 프로젝트 이름 |
Homepage URL | 프로젝트의 URL |
Authorization callback URL | Github 로그인 후 리다렉션 될 URL입니다. https://api.furo.one/oauth/callback/<FURO_PROJECT_CLIENT_ID> 이어야합니다. |
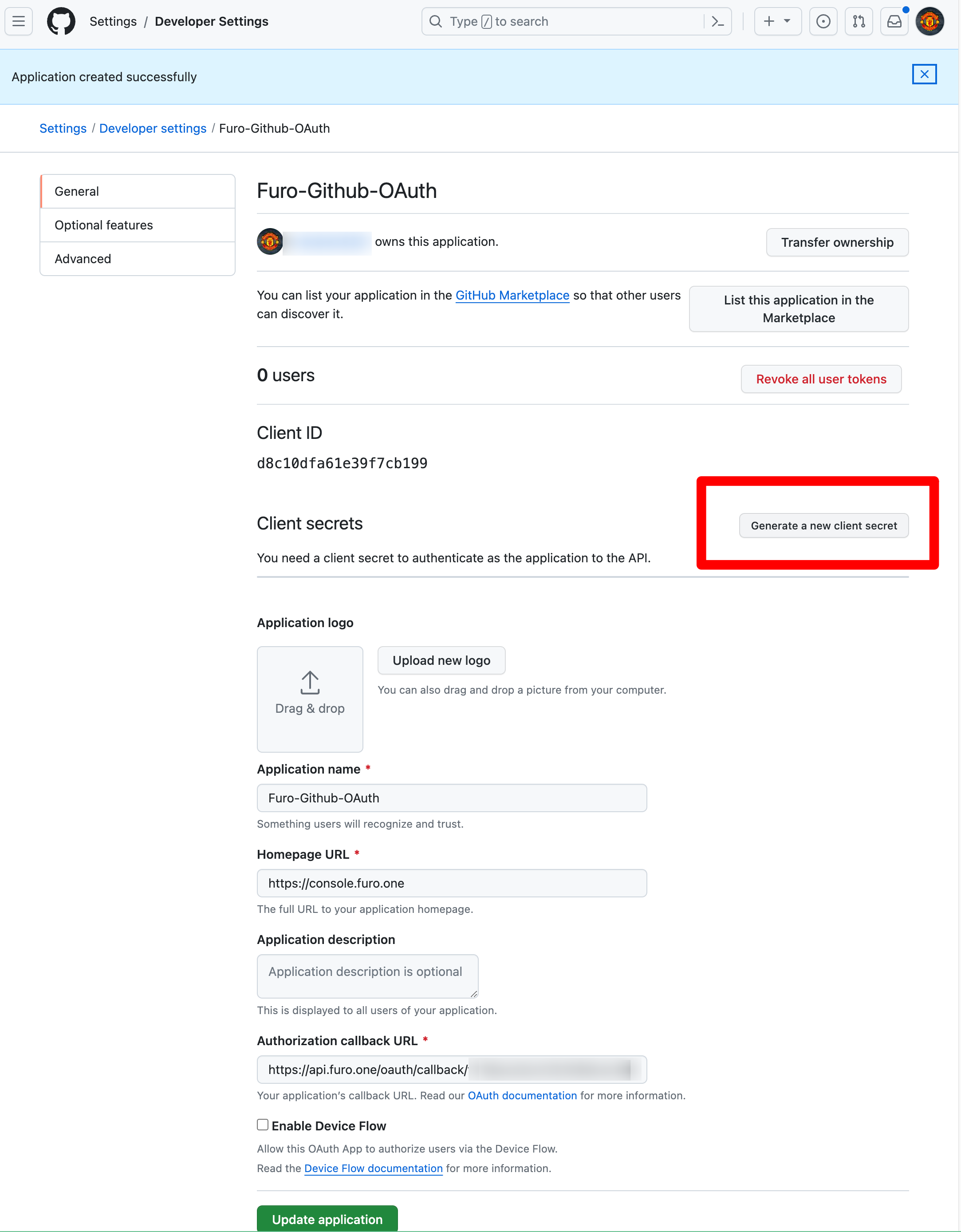
 생성된 앱 페이지에서,
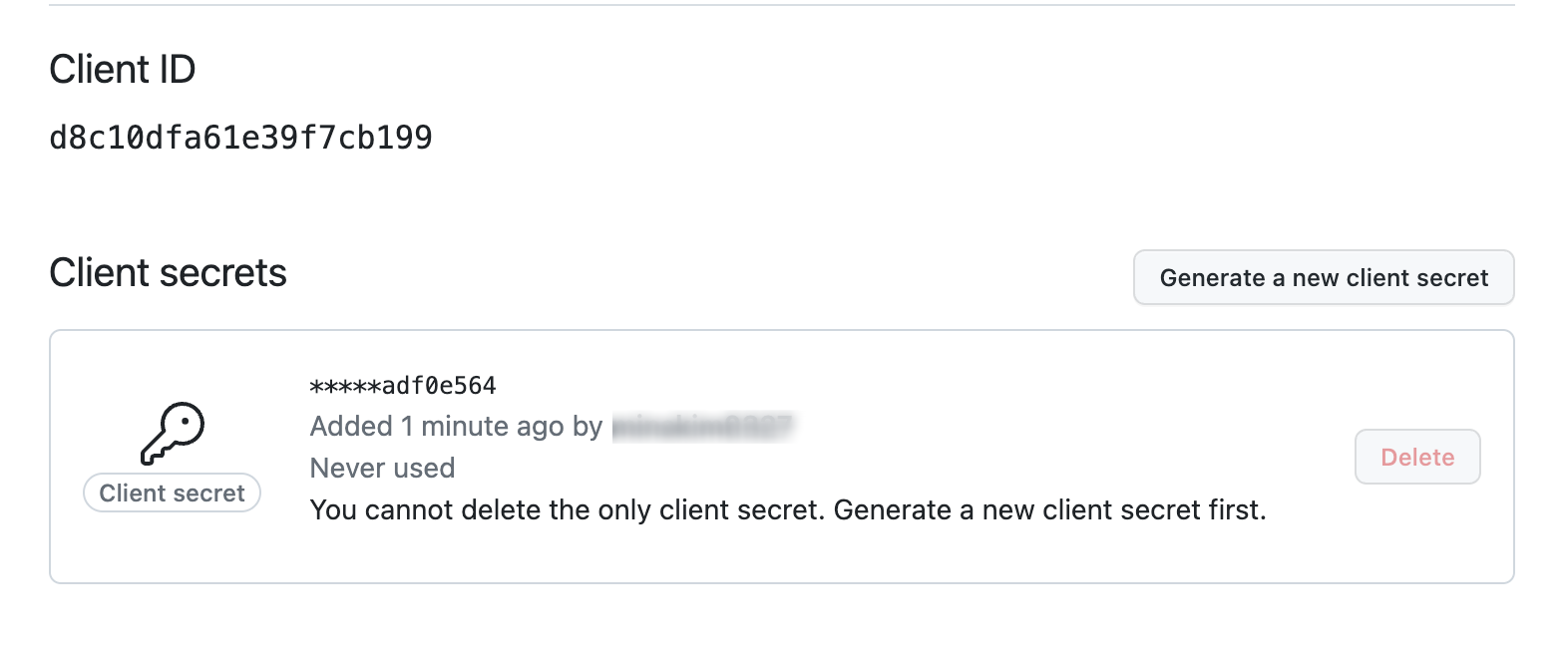
생성된 앱 페이지에서, Generate a new client secret버튼을 클릭합니다.
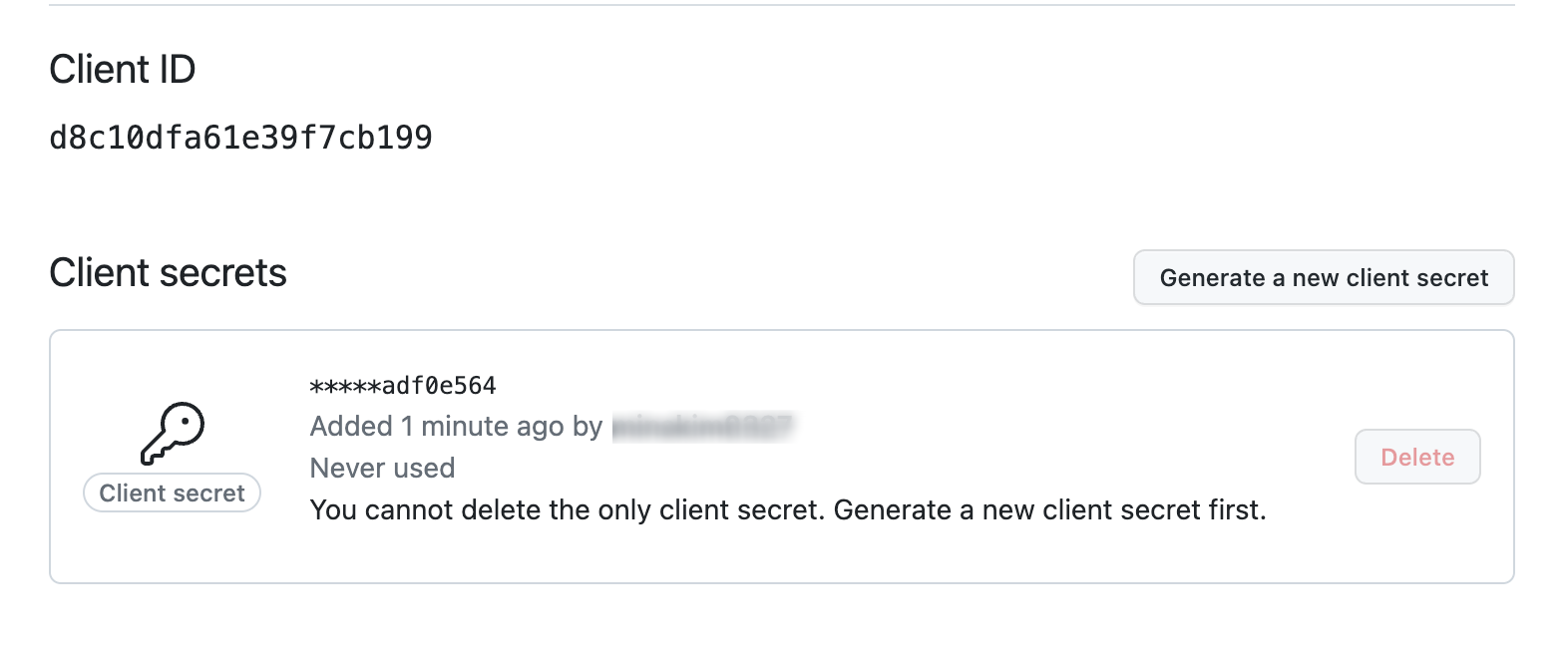
 이때 생성된
이때 생성된 Client ID와, Client Secret은 나중에 활용됨으로, 잘 저장해둡니다.

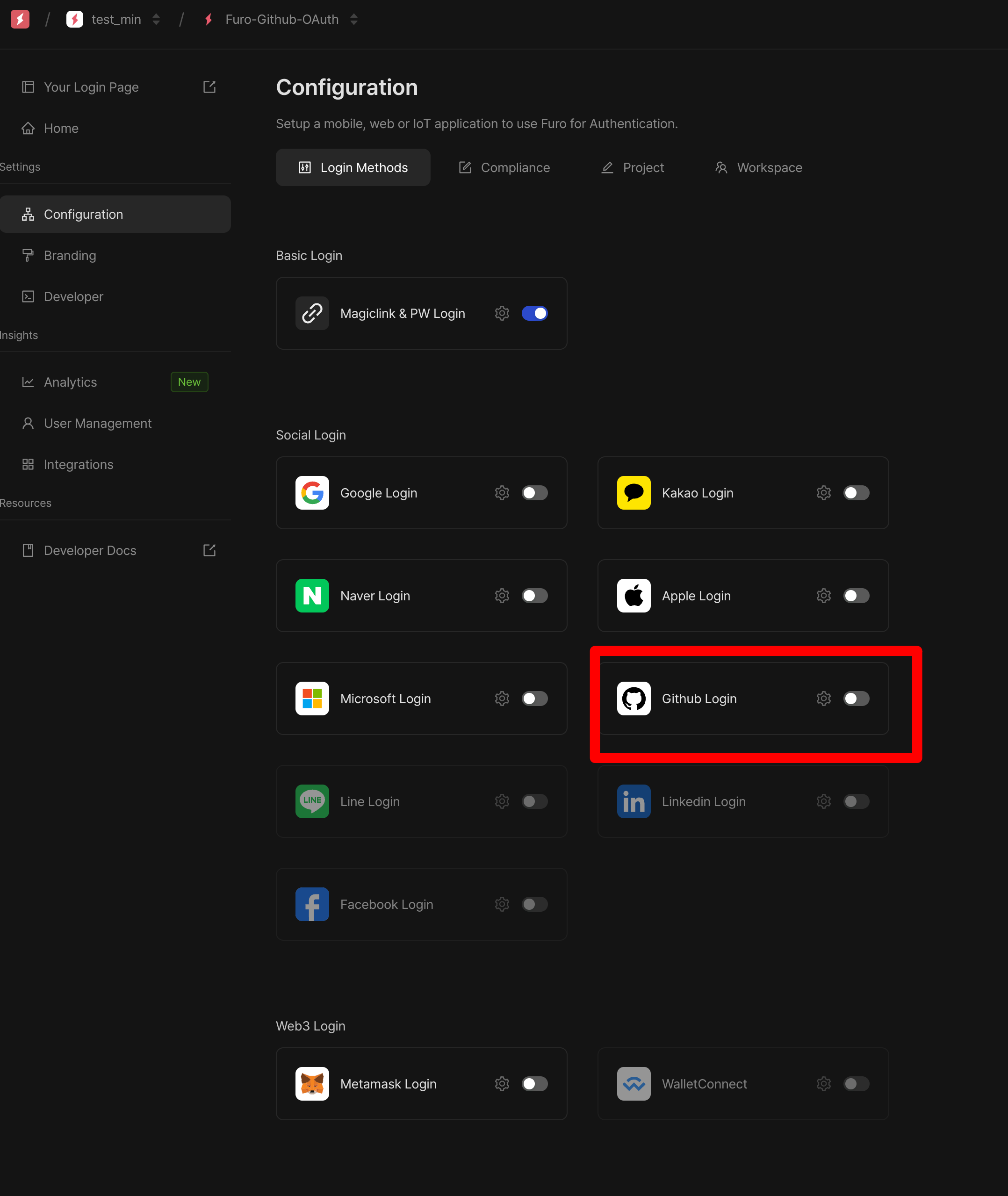
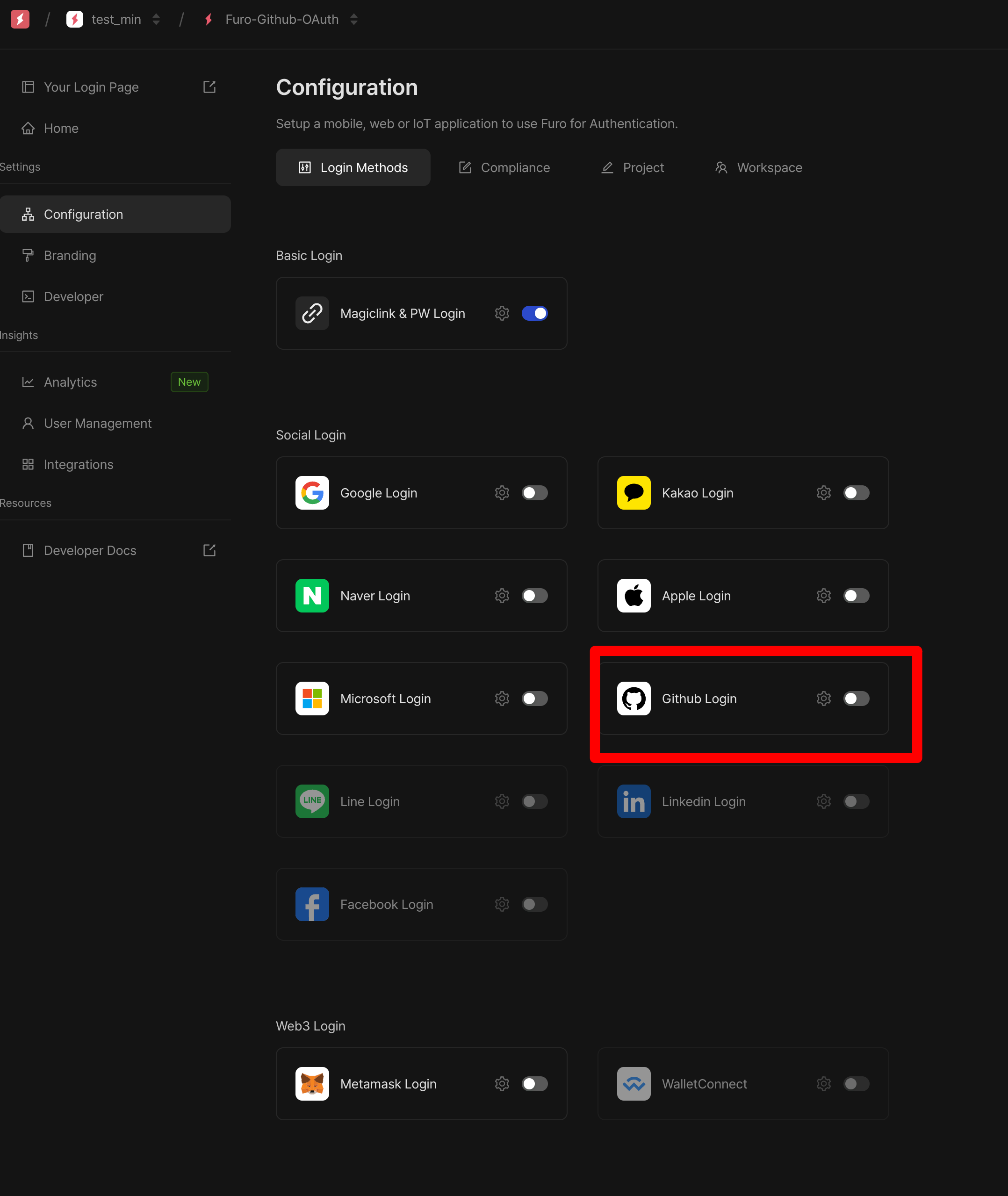
2. Furo 프로젝트의 Github 로그인 활성화
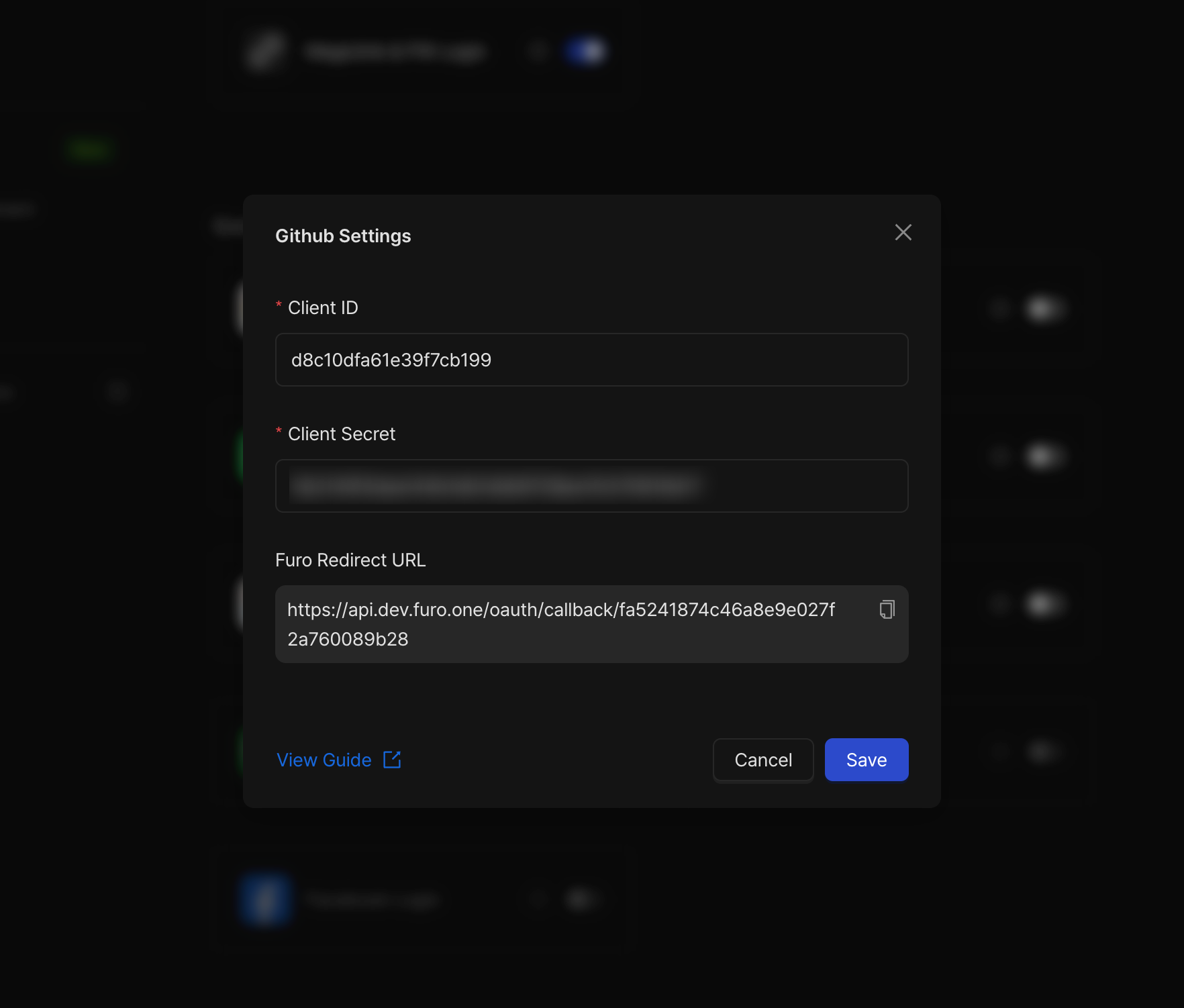
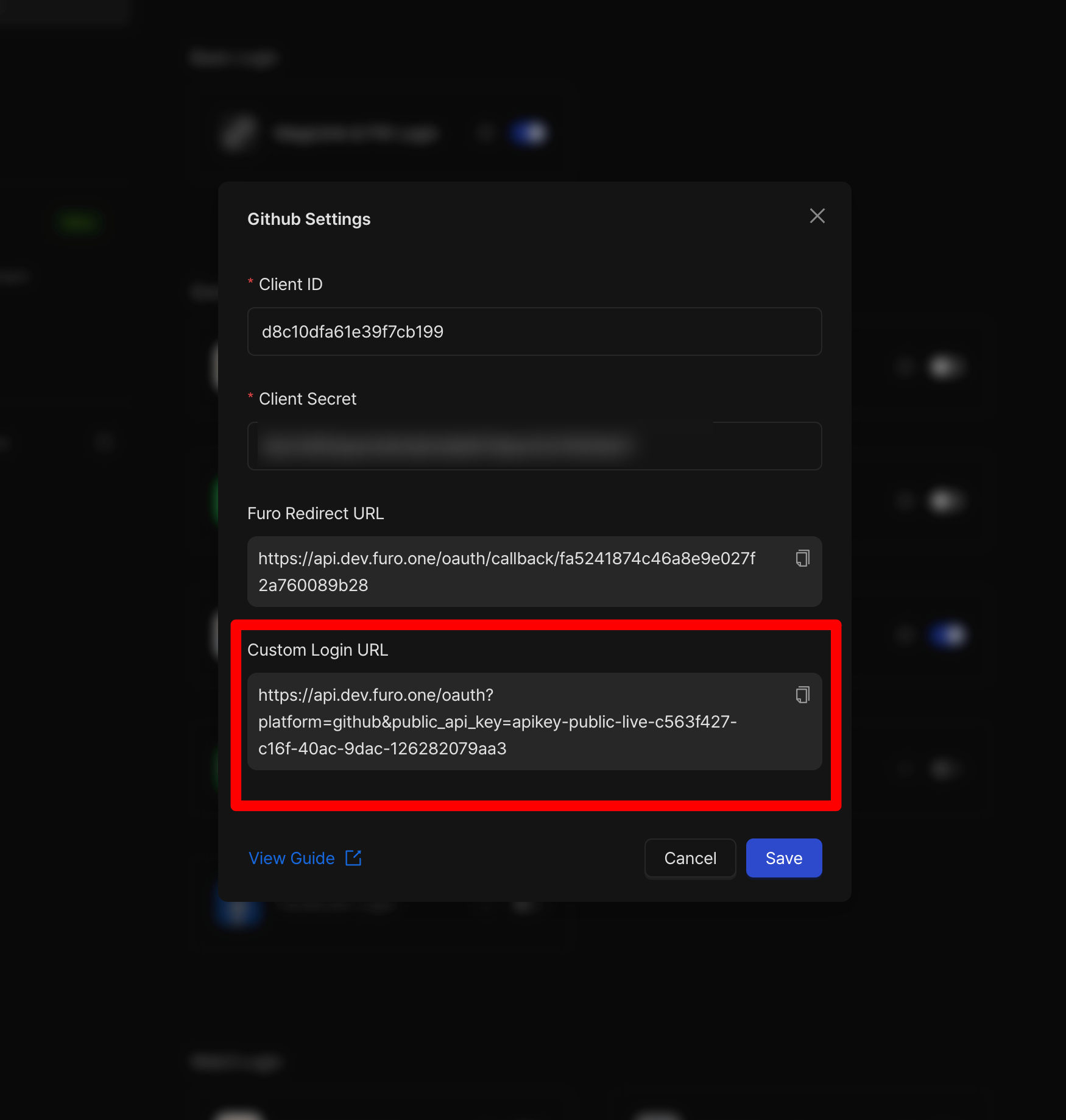
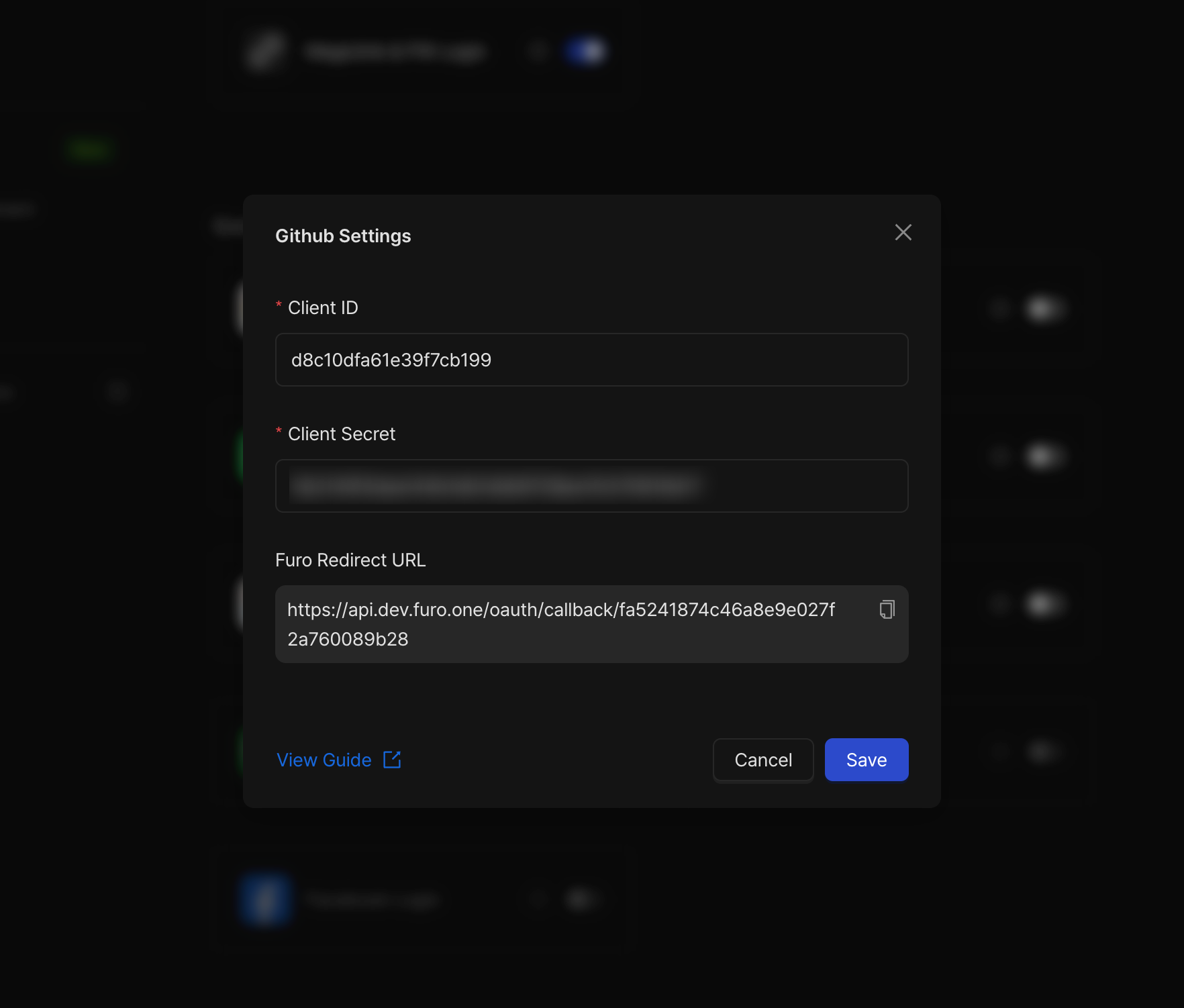
Github OAuth App에서 생성한 Client ID와 Client Secret을 복사해줍니다. 복사한 Client ID와 Client Secret을 Furo Console의 Github Login Setting에 저장합니다.
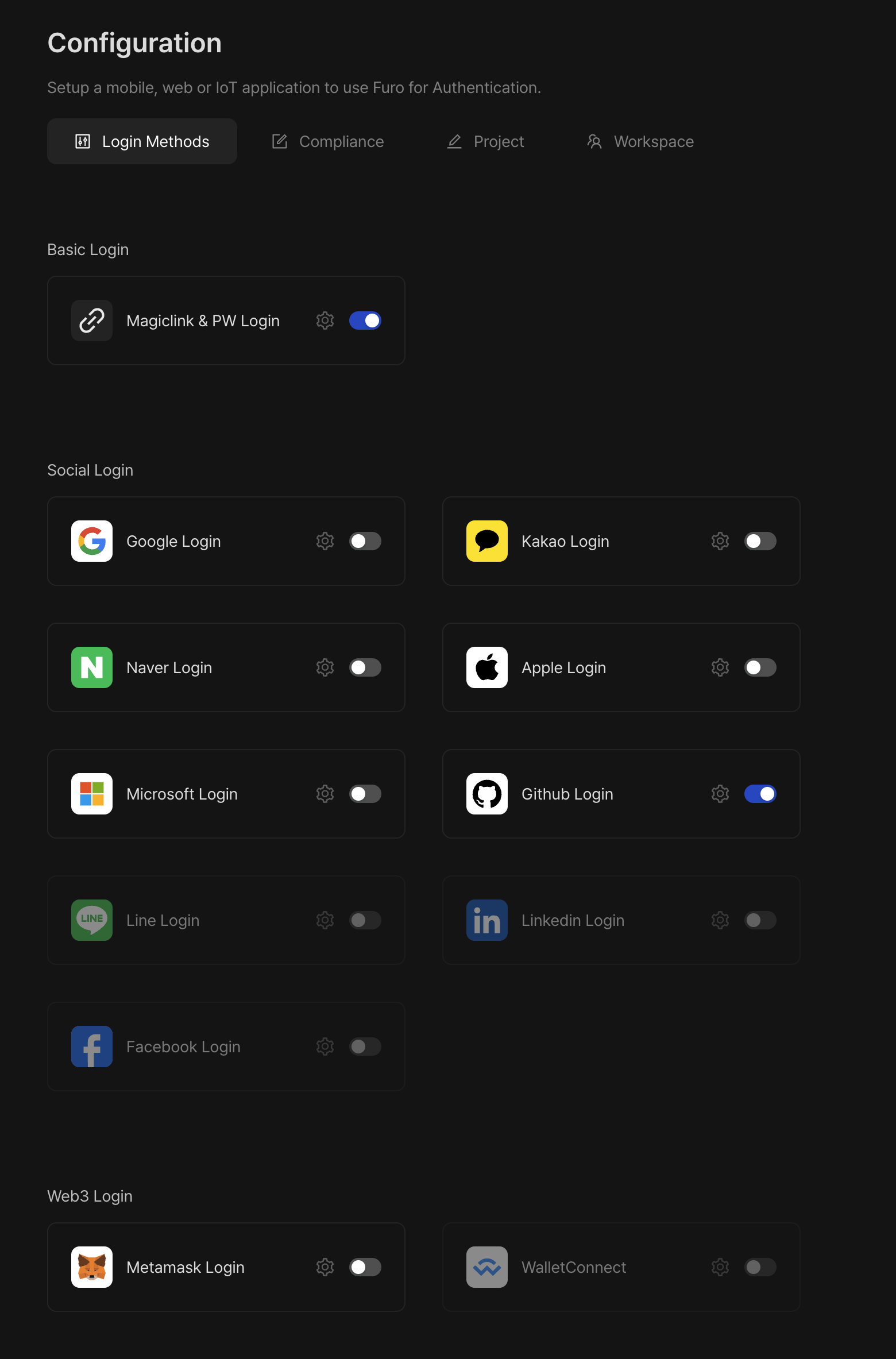
 Github Login을 활성화 해줍니다.
Github Login을 활성화 해줍니다.

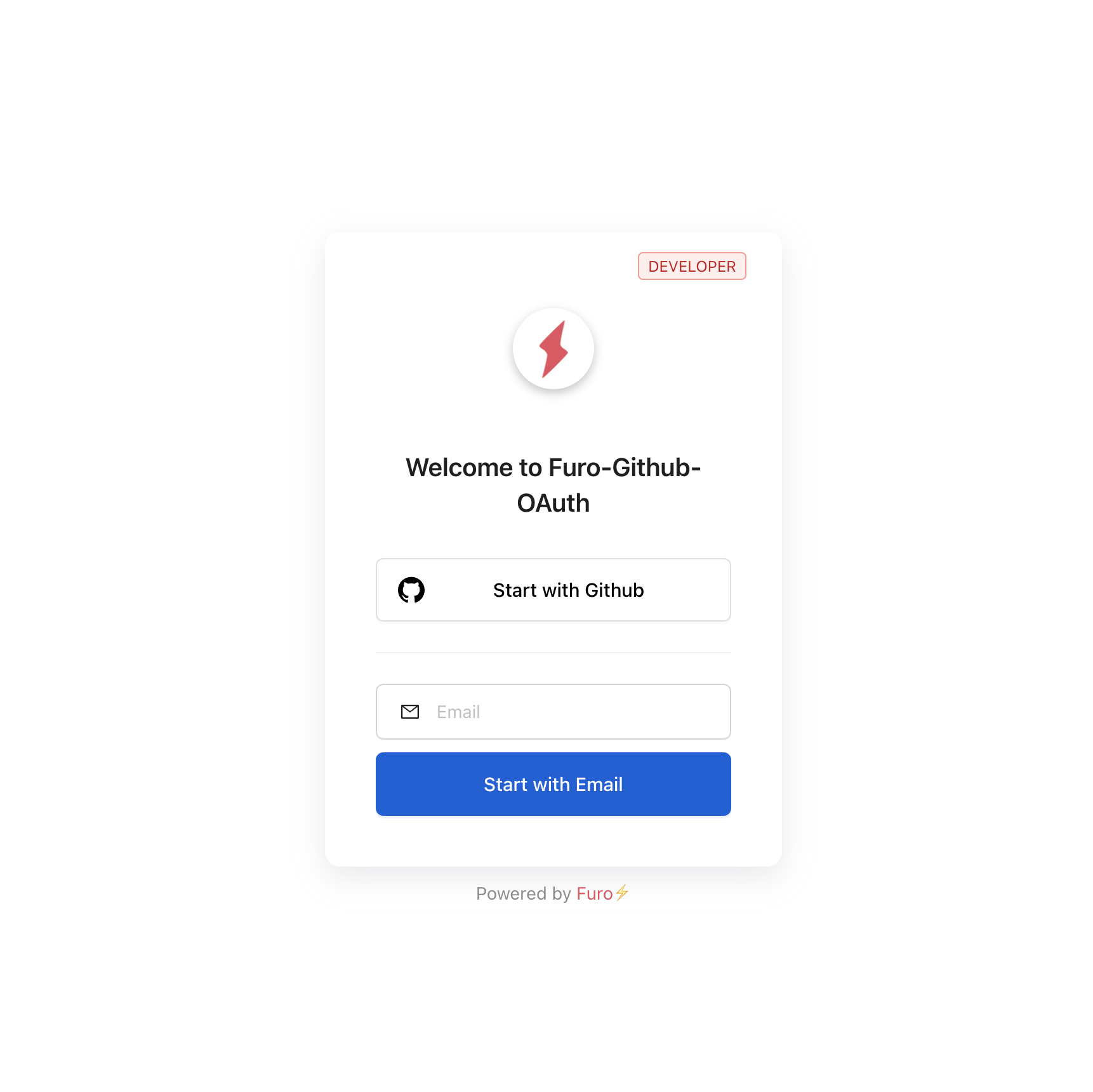
3. 로그인 페이지 확인
Furo Console 왼쪽 상단의 “Your Login Page”를 누르면 다음과 같이 Github Login이 활성화 된것을 확인할 수 있습니다.
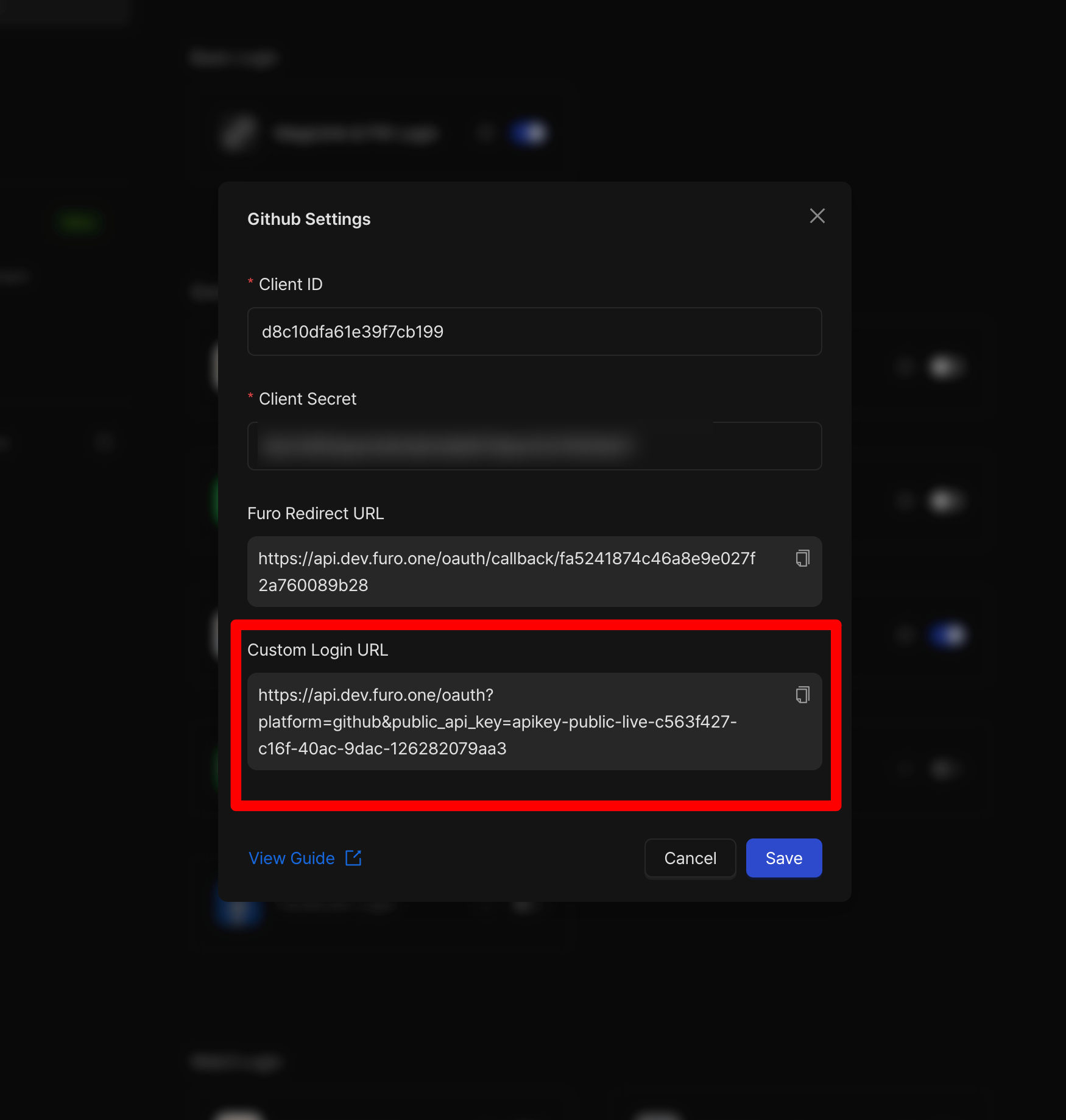
4. Github 로그인 버튼 커스터마이징
만약 Github Login 버튼을 커스터마이징하고자 한다면 Furo에서 제공하는 API URL을 커스텀 로그인 버튼에 임베딩하여 사용할 수 있습니다. 직접 만드신 버튼의 onClick() prop에 위 URL로 리다이렉트 하는 메서드를 호출하면 Github 로그인 프롬프트로 이동하게 되고, Github 인증이 완료되면 최종적으로 프로젝트에 설정된 Callback URI로 리다이렉트됩니다.
직접 만드신 버튼의 onClick() prop에 위 URL로 리다이렉트 하는 메서드를 호출하면 Github 로그인 프롬프트로 이동하게 되고, Github 인증이 완료되면 최종적으로 프로젝트에 설정된 Callback URI로 리다이렉트됩니다.
